| |
Site & Page Layout: Web Page Layout
| Page Layout Checklist |
- Optimize Title Tags - for SEO ranking and client interest
- Use keywords and phrases in the Body text
- Where appropriate, place keywords in heading text and in links
- Use ALT text for the images, including the law firm logo or header image
- Place any JavaScript or Style Sheets in external files
- Add Meta Description
- Add Meta Keywords
- Link to site map page
- Place a consistent statement in the footer of each Web page which includes keywords
- Use A HREF text Links for Navigation
 |
When thinking about the placement and positioning of keywords and phrases in your Web site (either in your page layout or within certain HTML tags) you need to have a good understanding of the part these words play in search engine optimization. Search engines take keywords and phrases collected at the time they spider web sites, and use them in algorithms that help determine how to rank pages for relevancy.
The two most important places to put keywords or phrases are in the title tags (<title> title text </title>), located at the top of Web pages, and in the text that is visible (i.e., between the <body> body text content </body> tags) on the pages. Text located between the <body> </body> tags that is bolded, in larger fonts, or found in headings, links, or toward the top of a page is weighted more heavily than it was in the past. We will discuss this in detail below.
Much of the following discussion requires a basic knowledge of HTML. We recommend that you review Dave Raggett's Introduction to HTML, which can be read on the Web if you want to learn more about HTML basics. There are also many books in print, including ones written by Raggett, for those looking for more details on HTML.
Search Engine Optimization of Web Site Content
Title Tags
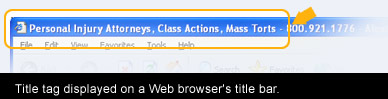
Title tags (<title></title>) are HTML tags located at the top of a Web page, which contain information regarding the content of that page. Text placed between title tags appears in the source code of a Web page, at the top of a Web browser page, and in bookmark descriptions. 
Note: The algorithms that major search engines use to rank Web pages and Web sites are constantly changing. Many of these changes are made to defeat "keyword-stuffing" and other abuses by Web site owners trying to achieve higher placement in result sets. Thus, some formerly valuable, but abused HTML tags, such the meta keywordstag, do not carry as much weight as they once did in terms of search engine optimization.
The title tag is currently the most heavily weighted text in terms of search engine ranking. When ranking search results, all search engines look at the text in title tags to determine the relevancy of a page's content to a given search. It is therefore critical to have well-chosen keywords and phrases that describe your firm and practice within your title tags.
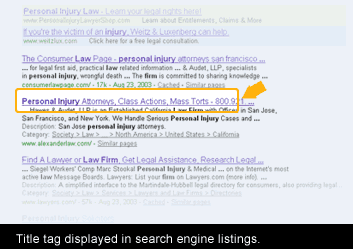
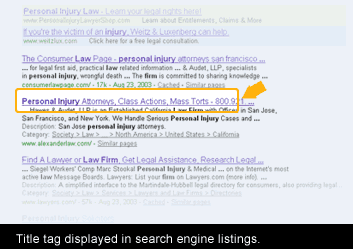
Text in title tags also appears to Internet users in their search engine results, as highlighted, hyperlinks to Web pages. Well-chosen keywords and phrases in title tags provide cues for a user who is deciding whether or not to visit a Web site that has appeared on a search engine's results page. Thus, the text in title tags not only helps a search engine rank a Web site in its index, but also serves as a "call to action" to a Web site's target audience. Well-chosen keywords and phrases in title tags provide cues for a user who is deciding whether or not to visit a Web site that has appeared on a search engine's results page. Thus, the text in title tags not only helps a search engine rank a Web site in its index, but also serves as a "call to action" to a Web site's target audience.
It is important that title tag keywords and phrases also be placed between the <body></body> tags of a page. If specific words are found only in the title tag, some search engines will see this as "keyword-stuffing" (essentially spamming), will give little weight to the words in the title tags, and may not even index your page.
In no case should you simply try to stuff keywords into your content for the benefit of search engine spiders. If your Web site or pages are merely strings of keywords or random sentences made up of keywords, your site faces the risk of being removed from search engine indexes. There is no reason a law firm should need to do this; simply providing accurate, real content is more than enough to obtain a strong relevancy ranking relative to the needs of your potential clients.
Effective Title Tags
Here are some general rules to follow when considering which, and how many, keywords or phrases to place in your title tags:
- Try to place a maximum of 15 words between the <title></title> tags. The number of characters that are shown in search engine results varies by search engine, which means you should have your most important words and phrases at the beginning of the title tag. The total number of characters in a title tag should be limited to around 100, with most title tags being shorter, at approximately 60-80 characters.
- The approximate number of title tag characters shown on a results page by each of the major search engines is:
| Search Engine |
No. Of Characters |
| Google |
60 Characters |
| MSN Search |
65 Characters |
| Yahoo! Search |
115 Characters |
| Teoma |
60 Characters |
- If possible, have your most important keywords be the first three or four words in your title tag. The words should describe your practice, and make sense as a description of your Web page (e.g., Michigan Personal Injury Lawyer). Try to place related keywords close together, because search engines also measure word proximity when considering a Web page's relevancy to the search terms entered.
- Remove any extraneous, filler words (e.g., a, the, that) - only your most important keywords and/or phrases should be placed in your title tags.
- Unless your firm name contains keywords
 in it, is very well-known, or you are trying to build the branding of your firm's name on the Internet, it is best not to place your firm name in title tags. If you do want to place your firm name in a title tag, place it at the end, unless your branding is very strong, and you feel confident most people will look for your firm by name (such as Wilson Sonsini Goodrich & Rosati), rather than by practice area. in it, is very well-known, or you are trying to build the branding of your firm's name on the Internet, it is best not to place your firm name in title tags. If you do want to place your firm name in a title tag, place it at the end, unless your branding is very strong, and you feel confident most people will look for your firm by name (such as Wilson Sonsini Goodrich & Rosati), rather than by practice area.
- Include your practice areas in your title tags (e.g., Adoption Divorce Family Law).
- Include terms that describe your location, such as your city, county, and metropolitan area (e.g., Ann Arbor Washtenaw County Michigan).
- Include some keywords that are related to your practice area (e.g., Auto Accident Car Automobile Motorcycle Accidents - for a personal injury firm that handles automobile-accident cases).
- Include terms such as "lawyer" or "attorney" and, possibly, the plural versions, "attorneys" and "lawyers." Typically, the word "lawyer" is searched more than the word "attorney" when people research consumer/personal issues (e.g., "personal injury lawyer"), while the word "attorney" is searched more often when people research business issues (e.g., "business attorney").
- In general, use the word "lawyer" unless the word "attorney" is used more often when people talk about and search for your practice area. You can check the number of occurrences of phrases searched on Overture. See our Keywords Section for more information on this.
- Depending on how you think your target audience will compose their search queries, you may want to include singular and plural versions of keywords in your title tags.
- Do not place abbreviations such as LLC, in your title tags - it is not likely users will enter these terms in their queries.
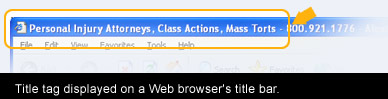
- Remember that the keywords and phrases in your title tags will be displayed in the browser title bar; you should craft a set of keywords that, when put together, create coherent rather than random phrases or word combinations. Your title should be interesting enough to get users to want to visit your Web site after seeing it listed. It does you no good to be ranked high in search result listings if people do not click on the link to visit your site.
- The title tag on your Web site's home page should reflect all of the content on your entire site. The title tags on internal pages should reflect the content on those pages or sections. For example, if you practice Bankruptcy and Personal Injury Law, the title tag on your home page should include both of those practice areas. If you have a separate practice page for each practice area, the title tags on those pages should reflect just the relevant practice area, e.g., on a page discussing your Bankruptcy Law practice, the title tag should contain only "Bankruptcy" and related terms.
- Again, to realize fully the gains of optimizing your title tags, you should have the words in your title tags also appear in the body of the text for their respective pages.
Incorporating these suggestions, the following is an example of a possible title tag for a Web page of a law firm that practices Family Law in Ann Arbor, Michigan: <title> Ann Arbor Michigan Family Lawyer - Divorce Lawyers Adoption Attorney - Washtenaw County Attorneys </title>.
Keywords in Body Text
The "body text" of a Web page is the text that is placed between the <body></body> tags, and is the content users see when reading the Web page. The area of text between the body tags is the only other place, aside from title tags, that search engines consistently spider. Search engines may or may not spider text in other tags (e.g.,<meta> tags). Thus, it is important always to include keywords and keyword phrases in the body text, or core content, of your Web pages.
You should note the following when building keywords into the text between <body></body> tags:
- When ranking Web pages, search engines give more weight to words located at the top of a page (with HTML this is content that appears "above the fold," i.e., on the initial screenview a user sees of a Web page).
- To get more unique content to the top of a Web page, you should consider using XHTML to place the navigational text lower in the XHTML source code. If you use HTML, try moving the navigational elements of the Web page from the top or left-hand side of the page to the bottom or right-hand side of the page. Navigation links that appear on the bottom and right side of a page will be at the bottom of the HTML code, and will not take up valuable space at the top of the page.
- If you are going to use JavaScript or style sheets on your Web pages, place them in an external file rather than at the top of the Web page's HTML coding. As noted above, this will help you get more unique content at the top of your Web pages.
- Words that are in heading tags <h1>, <h2> or in larger fonts are also given extra weight by search engines. Most search engines will compare the size of the text for a particular word to the size of the majority of text on a page. Thus, words that have font size=3 when the all of the other text is font size=1 are likely to be weighted more heavily, while words having font size=3 when the rest of the text is also font size=3 are not going to be given additional weight.
- Words that are included in links (i.e., within tags) are also more heavily weighted by search engines. Thus, it is better to include descriptive terms in the internal links appearing on your Web site (e.g., <a href="https://www.your-law-firm.com/family-lawyers.html"> Family Lawyers</a>.)
- To increase the density of keywords on a Web page, you can include a statement on the bottom of every page that describes your Web site or gives the user information on how to contact you, e.g., "If you have been injured in a motorcycle or auto accident, please contact Law-Firm-Name - Ann Arbor, Michigan, Personal Injury Lawyers serving all of Washtenaw County."
- To ensure keyword prominence, try to include keywords in a heading or headline that summarizes the page's content, at the top of a page. The first lines of the first paragraph, or the first few descriptive sentences (if you aren't writing in paragraphs) below the heading of a Web page should also have keywords located within them, which summarize the main contents of the page.
Using Keywords in Image Alt Tags
Image Alt tags are used to describe graphic images on a Web page. These tags contain text, which appears when images are not loaded on the page and thus do not appear on screen. With some Web browsers, this text will also appear when the cursor is placed over an image. Search engine crawlers rely on Alt tags to ascertain what graphics you have on your page. Placing keywords in Alt tags, when they appropriately describe a specific graphic, can add to your search engine visibility and ranking.
Most law firms have a logo image on their home page and internal pages. This can be a good place to list the law firm name and practice areas. Such an Alt tag might read:

Note: Alt tag text is also used by Web readers and other software programs for disabled users. Web readers help users with disabilities, such as those who are blind, easily read pages on the Internet by translating the contents of a Web page into Braille or speech. Because someone who is not loading graphics or who is seeing impaired cannot see the graphics on your page, the text within an Alt tag acts as a descriptor. For this reason, it is always a good idea to use Alt text for images on your Web pages.
Meta Tags
Meta tags ( <meta> ) are HTML tags located between the <head> </head> tags at the top of a Web page, which contain information regarding the content of that page. One of the biggest misconceptions about Web site optimization is that meta tags and the text you place in them hold the key to effective SEO. In fact, most search engines place little weight on words placed in meta tags when creating their relevancy rankings. This does not mean that you should ignore thinking about the text you place in meta tags, but you should be aware that they play only a small part in search engine optimization.

There are two types of meta tags worth adding to your Web pages. The meta description tag and the meta keywords tag.
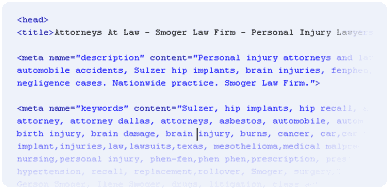
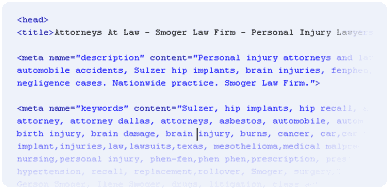
The text in a meta description tag should be a description of the content on a page, not a keyword list. Such a tag would look like this:
<meta name="description" content="Personal injury attorneys and lawyers focusing on medical malpractice, automobile accidents, Sulzer hip implants, brain injuries, fenphen, asbestos, wrongful death & nursing home negligence cases. Nationwide practice. Smoger Law Firm."> 
As with the text in your title tags, you should avoid filler words in meta tags. Also, it is best to limit your description to 50 words, making sure to include your four or five most important keywords.
Here are some other things to consider when writing your meta tag descriptions:
- The text in your meta tags should not be exactly the same as the text in your title tags. Search engine crawlers can detect this, and may consider you a spammer if those tags contain identical keywords.
- Place your most important keywords at the beginning of your meta tag description.
- When appropriate, use singular and plural versions of your keywords in meta tags.
- Keep the repetition of words to a minimum. Do not put the same words next to each other.
- Make sure your meta tag descriptions contain long phrases or sentences.
- Always add a call to action at the end of your description, e.g., "Personal Injury Lawyers ready to help you now." If/when a specific meta tag description like that is listed in search engine results, it improves the chance that a user will click over to your site.
- Think carefully about using common misspellings of your keywords in your meta tags. If the misspelled word doesn't appear within the text of a page, this is generally considered a waste of time.
Meta Keyword Tag
This tag is ignored by Google and is given little weight by the other search engines. Nonetheless, you still might want to consider including some terms describing your practice in this tag.
Meta Revisit and Meta Follow Tags
Certain Web pages contain "revisit" and "robots-follow" tags, which some people believe will instruct search engine spiders to revisit and index their Web pages within a specified time period. Using these tags in your Web pages (e.g., <meta name="revisit-after" content="5 days"> or <meta name="robots" content="index, follow"> ) will not impact search engine-indexing of your site in any way. A search engine will not determine when it will re-index your Web site based on a meta tag in your Web site.
Note: Some search engines will not index a page that has <meta name="robots" content="noindex"> but some will. If you do not want a page indexed, it is best to use the robots.txt file to exclude the page.
Additional <body></body> Page Elements
Image Maps
An image map is a graphic image that allows an Internet user to access different pages on a Web site by clicking on different parts of the image. Most search engines will not follow links placed in image maps. So, if you are going to use an image map, it is best to have text links to the different areas of your site on your Web pages as well. Ideally, all of the text links to your site's different areas would be included on the page containing the image map but, if desired from a design perspective, one text link could be placed at the bottom of that page, linking to a page with a list of text links to the different areas of your site. This will also help those users who are not loading graphics find the content they seek.
JavaScript Menus and Drop-Down Menus
Major search engines do not follow many links embedded in 
JavaScript, e.g., navigation menus, mouse-overs, etc. Search engines also do not follow the links in drop-down menus. Therefore, just as with image maps, it is important to have text links that also list the drop-down choices, so that search engines will follow them and index all of your site. At a minimum, you should have a single text link that takes users to a Web page that gives them the full set of choices in the JavaScript or drop-down, menu with direct text links.
Frames
Some search engines follow links in frames, others do not. For those search engines that do not use meta-tag content or the <noframe> tag in determining relevancy, the only content a spider will detect on a framed page will be the title-tag text.
You should use the <noframe> tag when using frames. This will allow spiders to follow an alternate route through the Web site. But note that some search engines will not follow <noframe> tags because of their use in spamming. Therefore, if you do use frames on your site, it is important to also have navigation links in the main content frame and at the bottom of every page on your site.
We recommend that law firm Web sites NOT use frames.
Home Page Optimization: Re-Directs, Flash and Large Images
Redirects (i.e., links that are automatically re-directed to another URL) are bad from a search engine optimization perspective. A search engine may think that you are trying to spam it with a page that will never be seen. When at all possible, avoid using redirects. Redirects are sometimes done on the server side, and sometimes done with the meta refresh tag.
Using a splash page with a Flash plug-in or a large image for your home page might look nice, but may have a detrimental impact on your site's search engine ranking. It is especially detrimental to have a home page that contains only Flash, or that has an image with an image map with no accompanying alt text. With a non-text splash page layout, you run the risk that nothing on your site will be indexed. In addition, Flash and large images take quite a long time to download, and many users will not stay on your site long enough for this to happen. Studies show that most users will not wait for more than 10 seconds for a page to load before moving on to another site. Thus, if you use slow-loading plug-ins or images on your home page, you run the risk that your users will never see the content that is relevant to their search.
Your home page is the most important page of your site, and it should contain rich keyword content. All of your practice areas should be listed on the home page, with links to each of your practice area pages and special articles. Other important features and content should also be listed and linked. See our Site Layout section for some additional suggestions about your Web site's home page.
If you want to have a large Flash presentation for a splash/home page, a possible workaround is to have a home page without Flash, but with a link to the Flash presentation for those users with high bandwidth and/or who have browsers that can easily load it.
The key to having Web pages well-indexed by search engines is rich, text-based content. Placing keywords that represent this content in the <title> tags and <body> of the pages themselves will help you achieve a stronger search engine results ranking.
 Previous: Web Site Structure Previous: Web Site Structure
|



 Well-chosen keywords and phrases in title tags provide cues for a user who is deciding whether or not to visit a Web site that has appeared on a search engine's results page. Thus, the text in title tags not only helps a search engine rank a Web site in its index, but also serves as a "call to action" to a Web site's target audience.
Well-chosen keywords and phrases in title tags provide cues for a user who is deciding whether or not to visit a Web site that has appeared on a search engine's results page. Thus, the text in title tags not only helps a search engine rank a Web site in its index, but also serves as a "call to action" to a Web site's target audience.
 in it, is very well-known, or you are trying to build the branding of your firm's name on the Internet, it is best not to place your firm name in title tags. If you do want to place your firm name in a title tag, place it at the end, unless your branding is very strong, and you feel confident most people will look for your firm by name (such as
in it, is very well-known, or you are trying to build the branding of your firm's name on the Internet, it is best not to place your firm name in title tags. If you do want to place your firm name in a title tag, place it at the end, unless your branding is very strong, and you feel confident most people will look for your firm by name (such as