Most potential clients who visit your firm's Web site will be visiting with a specific legal concern or problem in mind that they want to resolve. You may have only one opportunity to inform them about your services and have them contact you; thus, your site should be designed in such a way that encourages and makes contacting you easy to do. In this regard, search engine optimization should not get in the way of having a clean and client-friendly site. The following design rules can help you build a site that will be both client friendly and highly-ranked by search engines.
Web Site Home Pages
The home page is the most important page of a Web site from an SEO standpoint.
If you are only going to optimize one page of your site, both for search engines and potential clients, it should be the home page. Even if your goal is to optimize your entire site, you should devote a good deal of your time and effort optimizing your home page.
In the search engine indexing process, the home page of a domain receives more weight than its internal pages. The home page is also the one page that will be seen by most of your visitors. Because of this, it is important to list and include your practice areas and other keywords on your home page, as well as provide links to information in your internal pages.
The home page should be rich in terms of text, but not contain extensive graphics, flash or video components. The page should load quickly, and any JavaScript and style sheets should be placed in external files. See the Page Layout Section for more on optimizing individual Web pages.


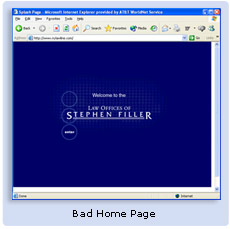
You should never have a splash page if your objective is effective search engine optimization. Most visitors will skip by the splash page, and it may even keep a search engine crawler or spider from indexing your the other Web pages of your site. Again -- You should NEVER have a splash page if you want potential clients to find your site on the Internet.
Site Map
You should always have a site map that contains links to your Web site's various sections or pages. From an SEO perspective, having a link to your site map on your home page -- if not all pages of your Web site -- is important. Listing the links to all the major sections and/or pages of your site in one, easy-to-find place makes it much easier for a search engine crawler to grab and index your entire site. From a user-perspective, it is worthwhile having the site map linked on every page so that users can easily go there if they are having problems finding specific information.
Multiple Sub-domains
If you own a particular domain name then you can create an unlimited number of domain names that use the original name as a suffix. For example,  we are the owners of justia.com and have created www.justia.com, freedom.justia.com and seo.justia.com. We could create more names, such as store.justia.com, free-case-law.justia.com, etc. Once you register a domain, such as myfirm.com with a registrar, you are free to create as many sub-domains as you wish, e.g., bankruptcy.myfirm.com, chicago.myfirm.com, bloomington.myfirm.com, without paying a the domain name registry additional monies for these sub-domains. You will still need your system administrator or ISP to set these sub-domains up, and they may charge a setup cost, but there are no domain name registration costs.
we are the owners of justia.com and have created www.justia.com, freedom.justia.com and seo.justia.com. We could create more names, such as store.justia.com, free-case-law.justia.com, etc. Once you register a domain, such as myfirm.com with a registrar, you are free to create as many sub-domains as you wish, e.g., bankruptcy.myfirm.com, chicago.myfirm.com, bloomington.myfirm.com, without paying a the domain name registry additional monies for these sub-domains. You will still need your system administrator or ISP to set these sub-domains up, and they may charge a setup cost, but there are no domain name registration costs.
Each of the default/home pages of these domains will get the same preferential value as your default domain name or home page from search engines. If your Web developer can provide sub-domains for you, it may help increase the rankings of some of your Web pages in search engine indices, without having to purchase additional domains from one of the registries.
Directory Depth and Search Engine Indexing and Rankings
Directory depth refers to the number of directories in a URL. When your Web site content and files are grouped into a directory structure, your URL will reflect this structure (similar to how files are grouped and stored into broad categories in folders in your computer). The deeper you go "down" the directory structure, the more directories your URL will show for a particular file.
For example:
www.your-domain-name.com/index.html has a directory depth of 0
www.your-domain-name.com/family-law/index.html has a directory depth of 1 (family-law is a directory)
www.your-domain-name.com/family-law/adoption/index.html has a directory depth of 2 (family-law is a directory, and adoption is a subdirectory)
Most of the major search engines will index a site regardless of its directory depth. Yet, some search engine algorithms will discount the weight given to pages that are multiple levels down in a Web site's directory structure. Most law firm Web sites are not likely to have more than two or three levels in their directory structures, but some may have extraneous directories that can be removed. As a general rule, it is advisable not to have extraneous directories that are not used in your Web site's structure. For example, if you have an extraneous directory called "html" where you place all of your HTML files, you should remove it if possible. The URL in such a situation would look like this:

and should be replaced by

This can normally be accomplished by asking your Webmaster to change the Web server configuration to point to the "html" directory/folder as the default folder for the Web site.
Domain, Directory and File Names
You can place keywords in the name of a domain, secondary domain, directory or file. Some search engines give extra weight to these file name words. Here are a few tips to help you do this:
- Separate keywords with dashes (e.g., "family-lawyer"). Do not run keywords together, as they will be seen as one word by the search engine, and most people use spaces when searching for terms (e.g., people search for "family lawyer" not "familylawyer".
- Do not use underscores to separate words (e.g., "family_lawyer"). If you separate your keywords with underscores, Google (and possibly other search engines) will not separate your keywords. The search engines will index the word for your file name as one long text string and not as separate words. That is, "family-lawyer" will be indexed in the search engines the same as "family lawyer," while "family_lawyer" will be indexed as "family_lawyer." Many people search for "family lawyer" but few search for "family_lawyer."
Good: family-lawyer
Bad: familylawyer, family_lawyer
The following is an example of a URL containing possible sub-domain, directory, and sub-directory names:
http://california-traffic-accident-attorneys.my-law-firm-name.com/motorcycles-and-truck/ vehicle-accidents.html
A search engine would index the following words from this URL:
california
traffic
accident
attorneys
my
law
firm
name
com
motorcycles
and
truck
vehicle
accidents
html
Note: the words "com," "and" and "html" in some instances may be seen as common words that would not be indexed by some search engines.
Dynamically Generated URLs
Dynamically generated URLs come from Web pages that are generated from "scripts," which put together page content from a database or multiple files "on the fly" by a server, when a user asks to see a Web page.
 These pages are different from those that statically sit on a server. If you see a URL containing a question mark ("?"), it likely means that page has been pulled from a database to be displayed in your browser. Other symbols you might see that indicate this are: &, $, =, +, and %.
These pages are different from those that statically sit on a server. If you see a URL containing a question mark ("?"), it likely means that page has been pulled from a database to be displayed in your browser. Other symbols you might see that indicate this are: &, $, =, +, and %.
Some search engine crawlers, such as Google's, will index dynamically-generated pages, but others will not index pages when they see those symbols, especially the question mark. Some search engines will only index a dynamically-generated page that is linked from a static page, i.e., the search engine will not follow links from dynamically-generated pages.
If you are going to have dynamic pages on your web site, it is important that, at a minimum, they not have session variables presented to the search engines. Session variables are unique strings of text in a URL that are generated each time a user visits a site. For example, Amazon has session variables in the URL when a user visits its site. Session variables cause the same page to appear with constantly changing URLs, and search engines will not index dynamic pages that deliver the same content over and over again with a changing URL.
A Web server may be configured to have the URL of a dynamic page appear as a static HTML page, in which case spiders will index the Web page as though it is static and will follow links on the page.
An additional issue that dynamic pages create, even if they appear in the URLs as static pages, is that they are often slower-loading than plain HTML pages, because of the data processing required by the server to put them together on the fly. The slow processing of these pages can lead to fewer pages being indexed. If a page takes too long to load, a spider will move on without indexing that page. As Google notes "Because our web crawler can easily overwhelm and crash sites serving dynamic content, we limit the amount of dynamic pages we index".
Site Navigation - Hypertext Links v. Image Maps v. Pull-Down Menus
Navigation issues are also relevant to the search engine optimization of individual Web pages, and are covered in detail in our Page Layout Section but, because navigation is something that is often common to all pages of a site, we mention it here as well.
Hypertext Links
Hypertext links are the text and links placed between the link tags (<a href="https://www.url-link-goes-to.com/"> link text </a>), which take Internet users to different sections and pages of your web site, as well as to other Web sites. Search engines like hypertext links as navigation tools for two reasons: (1) spiders and crawlers can easily read the text placed between link tags; and (2) spiders or crawlers can easily follow links that are listed. Remember that if a spider or crawler has a hard time finding or following the links you've placed on your pages, it may give up indexing your site.
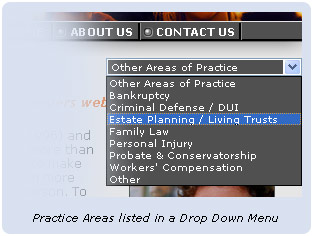
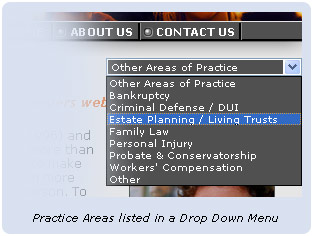
Drop-Down or Pull-Down Menus
 Using a drop-down or pull-down menu helps you save on screen space when you have a lot of material that needs to be displayed on your pages, or a complicated multi-level navigational structure. In general one should use XHTML and CSS style sheets to present drop-down or pull-down menu navigation so that the search engines will still see the href links when indexing your Web page. If this type of navigational scheme uses a CGI script or JavaScript it is not good for search engine crawlers, and the links may not be indexed. If you decide to use drop-down or pull-down menus using JavaScript or a CGI script as your main navigational format, remember to include a secondary form of navigation to allow search engine spiders to follow links to the sections of your Web site easily. You can normally do this by linking to a page that contains links to the choices presented in the drop-down or pull-down menu.
Using a drop-down or pull-down menu helps you save on screen space when you have a lot of material that needs to be displayed on your pages, or a complicated multi-level navigational structure. In general one should use XHTML and CSS style sheets to present drop-down or pull-down menu navigation so that the search engines will still see the href links when indexing your Web page. If this type of navigational scheme uses a CGI script or JavaScript it is not good for search engine crawlers, and the links may not be indexed. If you decide to use drop-down or pull-down menus using JavaScript or a CGI script as your main navigational format, remember to include a secondary form of navigation to allow search engine spiders to follow links to the sections of your Web site easily. You can normally do this by linking to a page that contains links to the choices presented in the drop-down or pull-down menu.
Image Maps
Most search engines will not follow links placed in image maps. Thus, if you are going to use an image map it is best to also provide text links as well. Ideally, all of the text links should be included on the same page, but if needed, from a design perspective, put one link in text at the bottom of the page that takes your users to a list of links that were on the Image Map. This will also help those not loading graphics find the content they are looking for.
Fast Downloads of HTML, XHTML, Site Layout and Navigation 
It is important that the HTML or XHTML of a web page load into a user's browser window quickly. The file size of a Web page itself, excluding images, plug-ins or other files that are a part of the page, should to be under 40k when at all possible.
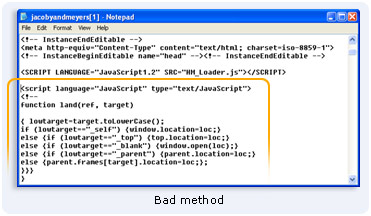
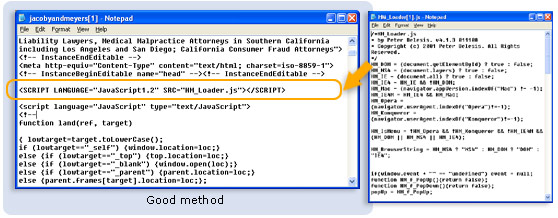
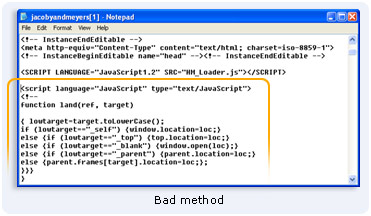
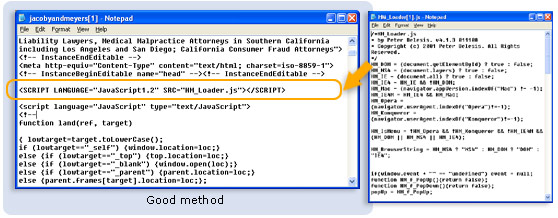
One way to keep the file size of a page small and remove extra text from the top of the page is to keep JavaScript and style sheets in a separate file that is called by and integrated into the Web page at the time a user wants the page. These JavaScript and style sheet files can be called by multiple or even all of the pages on the site and then are cached by the browser.

Having separate files for stylesheets and JavaScript also helps when making site modifications -- by making changes to one file you can implement changes across the entire site.
 Next: Web Page Layout
Next: Web Page Layout




 we are the owners of justia.com and have created www.justia.com, freedom.justia.com and seo.justia.com. We could create more names, such as store.justia.com, free-case-law.justia.com, etc. Once you register a domain, such as myfirm.com with a registrar, you are free to create as many sub-domains as you wish, e.g., bankruptcy.myfirm.com, chicago.myfirm.com, bloomington.myfirm.com, without paying a the domain name registry additional monies for these sub-domains. You will still need your system administrator or ISP to set these sub-domains up, and they may charge a setup cost, but there are no domain name registration costs.
we are the owners of justia.com and have created www.justia.com, freedom.justia.com and seo.justia.com. We could create more names, such as store.justia.com, free-case-law.justia.com, etc. Once you register a domain, such as myfirm.com with a registrar, you are free to create as many sub-domains as you wish, e.g., bankruptcy.myfirm.com, chicago.myfirm.com, bloomington.myfirm.com, without paying a the domain name registry additional monies for these sub-domains. You will still need your system administrator or ISP to set these sub-domains up, and they may charge a setup cost, but there are no domain name registration costs.
 These pages are different from those that statically sit on a server. If you see a URL containing a question mark ("?"), it likely means that page has been pulled from a database to be displayed in your browser. Other symbols you might see that indicate this are: &, $, =, +, and %.
These pages are different from those that statically sit on a server. If you see a URL containing a question mark ("?"), it likely means that page has been pulled from a database to be displayed in your browser. Other symbols you might see that indicate this are: &, $, =, +, and %.
 Using a drop-down or pull-down menu helps you save on screen space when you have a lot of material that needs to be displayed on your pages, or a complicated multi-level navigational structure. In general one should use XHTML and CSS style sheets to present drop-down or pull-down menu navigation so that the search engines will still see the href links when indexing your Web page. If this type of navigational scheme uses a CGI script or JavaScript it is not good for search engine crawlers, and the links may not be indexed. If you decide to use drop-down or pull-down menus using JavaScript or a CGI script as your main navigational format, remember to include a secondary form of navigation to allow search engine spiders to follow links to the sections of your Web site easily. You can normally do this by linking to a page that contains links to the choices presented in the drop-down or pull-down menu.
Using a drop-down or pull-down menu helps you save on screen space when you have a lot of material that needs to be displayed on your pages, or a complicated multi-level navigational structure. In general one should use XHTML and CSS style sheets to present drop-down or pull-down menu navigation so that the search engines will still see the href links when indexing your Web page. If this type of navigational scheme uses a CGI script or JavaScript it is not good for search engine crawlers, and the links may not be indexed. If you decide to use drop-down or pull-down menus using JavaScript or a CGI script as your main navigational format, remember to include a secondary form of navigation to allow search engine spiders to follow links to the sections of your Web site easily. You can normally do this by linking to a page that contains links to the choices presented in the drop-down or pull-down menu.